Перевод для канала Мы ж программист
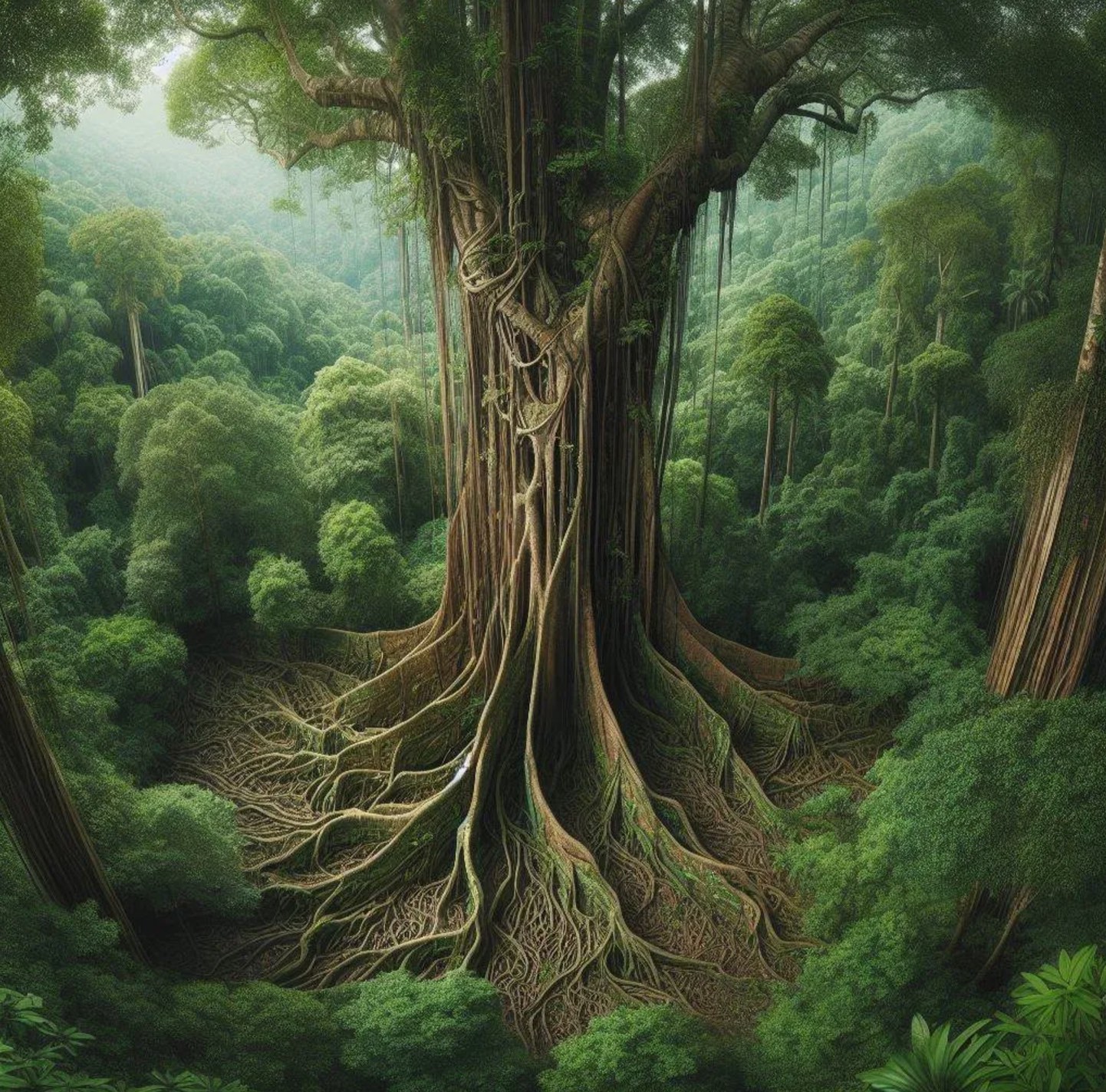
Название Strangler Fig на самом деле происходит от семейства растений, которые растут, «удушая» своих хозяев. Мартин Фаулер подхватил эту идею и описал ее как паттерн проектирования. Давайте посмотрим, как он работает и чем может нам помочь.

Контекст
Любая достаточно старая кодовая база со временем начинает содержать устаревший код. Неизбежно появляются новые стандарты кодирования, призванные сократить технический долг, и в итоге мы переписываем приложение. Паттерн strangler fig — эффективный способ решения этой проблемы.
Что такое паттерн Strangler Fig?
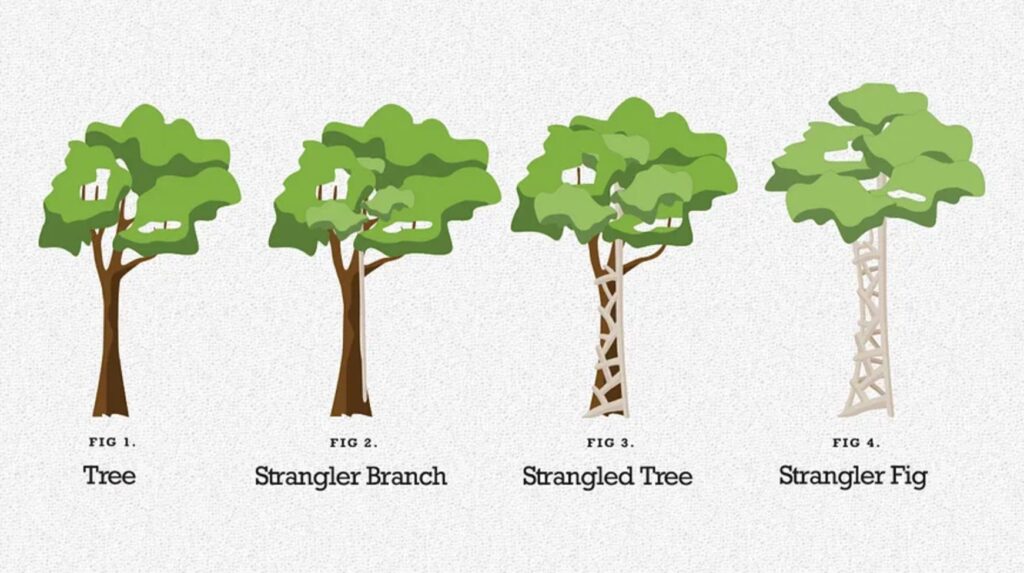
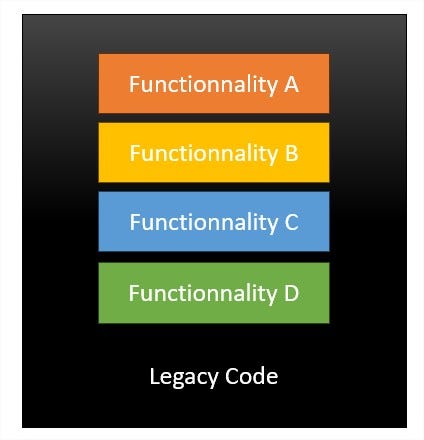
Лучший способ описать это — использовать такую картинку.

На этом рисунке дерево (шаг 1) представляет монолитное приложение со всем унаследованным кодом, а Strangler Fig (шаг 4) — новые микросервисы, которые мы хотим создать.
Как и в случае с настоящим фикусом, этот паттерн проектирования нацелен на постепенное переписывание небольших частей вашей кодовой базы, пока через несколько месяцев/лет вы не задушите всю старую кодовую базу и ее можно будет полностью удалить.
Вот как это работает технически:
- Определите функциональность или логический кусок кодовой базы, который имеет смысл обновить и развернуть как отдельную единицу.
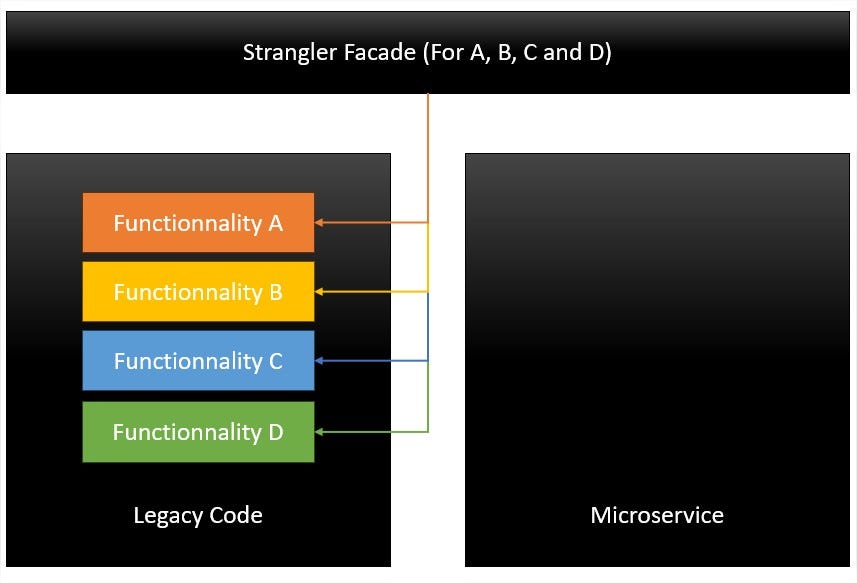
- Создайте фасад (прокси-слой) между этим фрагментом и остальной частью кодовой базы. Фасад должен быть нацелен как на монолитное приложение, так и на новые микросервисы, которые мы реализуем.
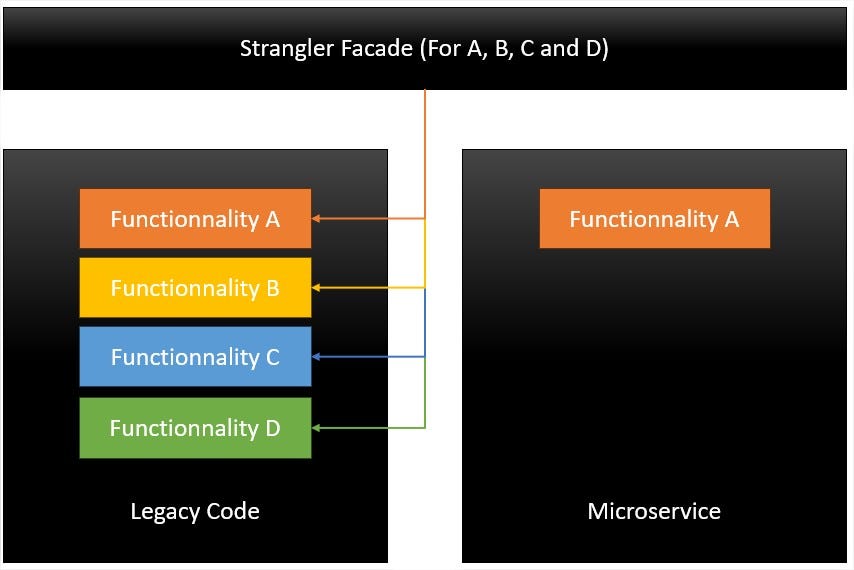
- Реализуйте новую функциональность в новой системе и замените связь между фасадом и старым кодом на новую связь от фасада к новому микросервису.
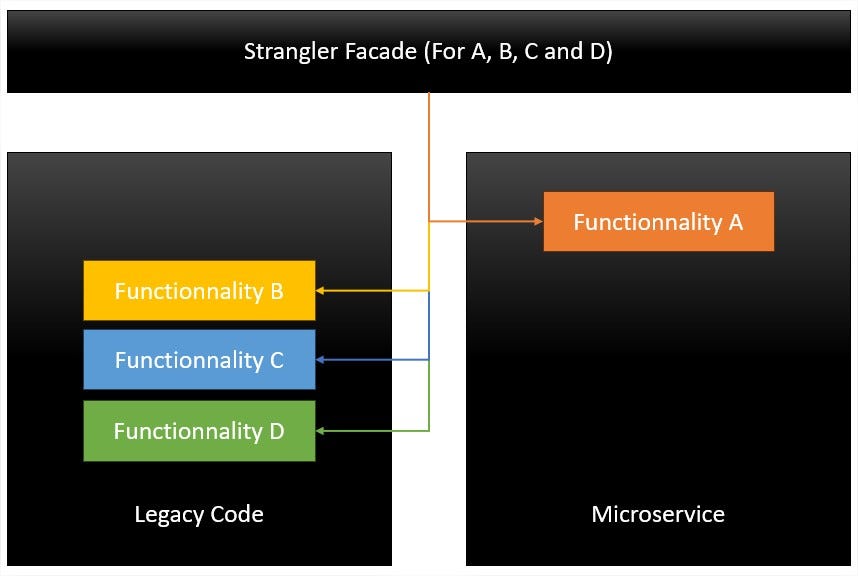
- Повторяйте миграцию функциональности до тех пор, пока весь фрагмент не будет эффективно перенесен в микросервис и код из монолита не будет удален.
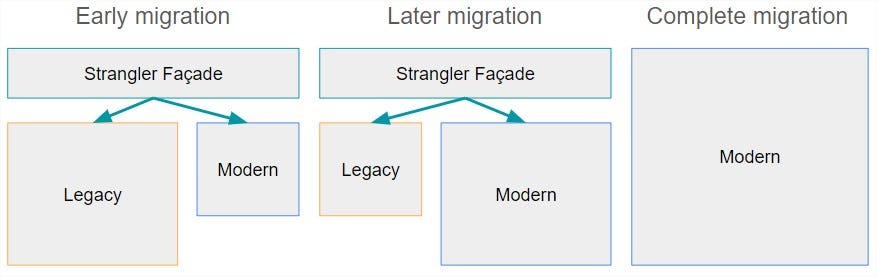
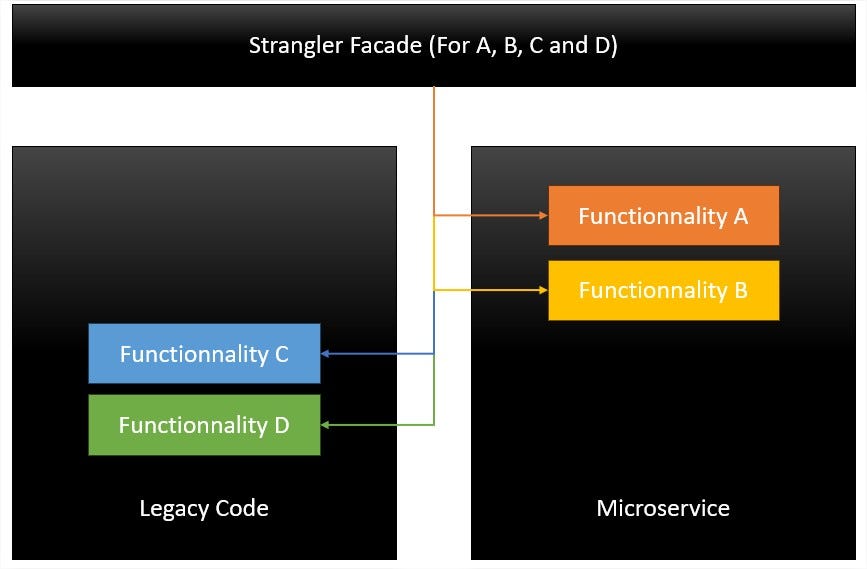
Верхнеуровнево это может выглядеть так:

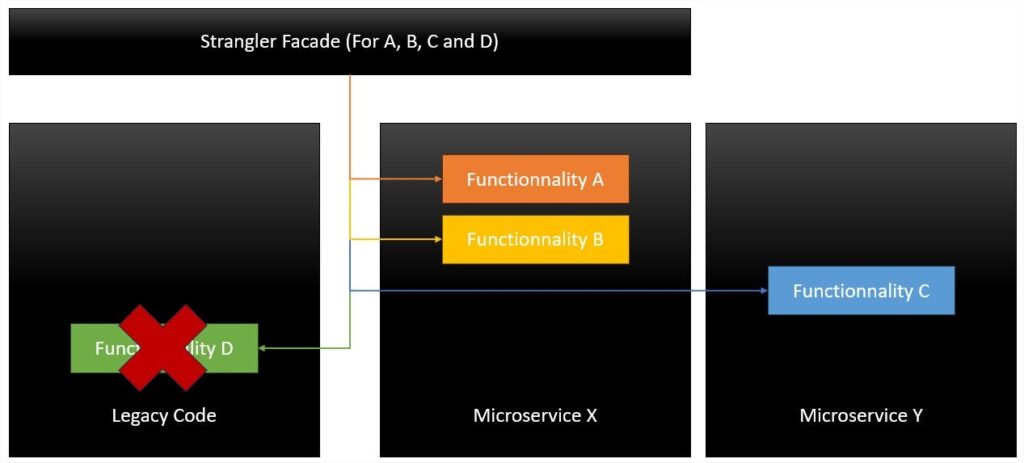
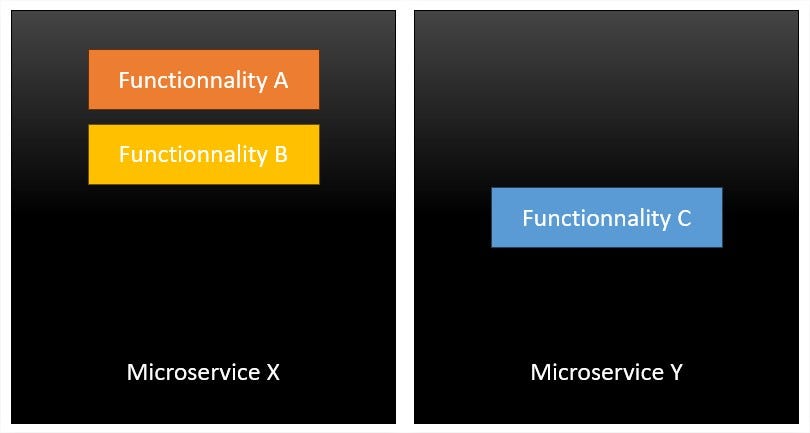
Давайте рассмотрим, как это работает, более детально на этих схемах.







С этой точки зрения можно сказать, что данный паттерн Strangler Fig можно также использовать для переноса унаследованного кода в различные микросервисы.
Преимущества и соображения
Преимущества
- Мгновенный выигрыш, поскольку мы меняем код по частям.
- Позволяет внедрять изменения небольшими модульными частями, проще релизить.
- Резко снижаются риски миграции, так как проще откатить.
- Позволяет распределить разработку кодовой базы на более длительный период времени.
Обратите внимание
- Фасад может стать источником SPOF (Single Point of Failure). Убедитесь, что этого не произойдет.
- Некоторые сервисы и хранилища данных потенциально могут использоваться как новыми, так и старыми системами. Убедитесь, что и те и другие могут получить доступ к этим ресурсам бок о бок.
- Сложно реализовать, если запросы к внутренней системе не могут быть перехвачены фасадом.
- Не подходит для небольших систем, где сложность замены всего кода невелика.